mini.DatePicker
日期选择输入框。
Extend
PopupEdit
Usage
<input id="date1" class="mini-datepicker" value="2010-01-01" />
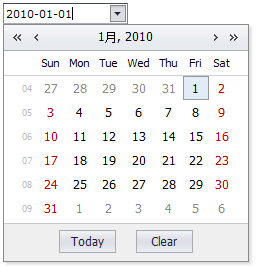
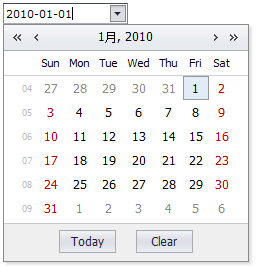
Screenshots

Examples
DatePicker
Properties
| Name | Type | Description | Default | Set? | Get? | Tag? |
|---|
| value |
Date |
值 |
|
√ | √ | √ |
| format |
String |
格式化字符串 |
yyyy-MM-dd |
√ | √ | √ |
| timeFormat |
String |
时间格式化字符串 |
H:mm |
√ | √ | √ |
| viewDate |
Date |
下拉默认显示日期 |
|
√ | √ | √ |
| minDate |
Date |
最小日期 |
|
√ | √ | √ |
| maxDate |
Date |
最大日期 |
|
√ | √ | √ |
| showTime |
Boolean |
显示"时间输入框" |
false |
√ | √ | √ |
| showTodayButton |
Boolean |
显示"今天"按钮 |
true |
√ | √ | √ |
| showOkButton |
Boolean |
显示"确定"按钮 |
false |
√ | √ | √ |
| showClearButton |
Boolean |
显示"清除"按钮 |
true |
√ | √ | √ |
Methods
| Name | Parameter | Description | Return |
|---|
| setValue(value) |
|
设置值 |
|
| getValue() |
|
获取值 |
|
| getFormValue() |
|
获取表单值 |
String |
Events
| Name | EventObject | Description |
|---|
| valuechanged |
|
值改变时发生 |